Dengan memanfaatkan program faktorial, kita bias membuat suatu program lain yang juga bermanfaat, seperti misalnya program untuk menghitung permutasi dan kombinasi. Permutasi dan kombinasi merupakan proses perhitungan yang kerap dilakukan di bidang ilmu statistik. Rumus perhitungan permutasi dan kombinasi dapat dilihat pada gambar di bawah ini:


Huruf P menunjukkan permutasi dan huruf C menunjukkan kombinasi.
Huruf n dan r mewakili bilangan bulat positif dengan n >= r.
Berdasarkan rumus tersebut, kita akan membuat program untuk menghitung permutasi dan kombinasi.



Jika program tersebut dijalankan, salah satu kemungkinan hasilnya adalah sebagai berikut:
Program Menghitung
Permutasi atau
Kombinasi
nPr atau nCr
Masukkan nilai n : 5
Masukkan nilai r : 3
Pilih P (permutasi) atau C
(kombinasi) : p
5P3 = 60
Anda bias mengembangkan sendiri program di atas, misalnya diberi looping untuk member kesempatan pengguna melakukan perhitungan ulang setelah sebuah perhitungan selesai dilakukan.
Baca juga artikel menarik ini: Harga Jual Blackberry IPhone Laptop Murah
Blackbery
Iphone
Solusi Forum Komunitas Online Indonesia Thumblr
Spesifikasi iPHONE
HiPhone, hasil Kloningan iPhone
HiPhone dan Smart Phone Cina
Solusi Forum Komunitas Online Indonesia
Produk Unggulan BlackBerry
Model Blackberry
Kontroversi Blackberry
Harga Serba Murah Jual Blackberry IPhone
Harga Serba Murah Jual Blackberry IPhone
Kecil Jadi Kawan, Besar Jadi Lawan
Mohon dukungannya yach....!!
:)
Suatu faktorial dilambangkan dengan tanda seru (!) dan mengikuti rumus sebagai berikut :
N! = N x (N-1) x (N-2) x … x 0
Dalam bentuk lain, rumus di atas bisa dituliskan sebagai berikut:
N! = N x (N-1)!
Nah, berikut ini adalah program bahasa C yang digunakan untuk menghitung faktorial.
N! = N x (N-1) x (N-2) x … x 0
Dalam bentuk lain, rumus di atas bisa dituliskan sebagai berikut:
N! = N x (N-1)!
Nah, berikut ini adalah program bahasa C yang digunakan untuk menghitung faktorial.
Program Menghitung
Faktorial
Masukkan
suatu bilangan bulat : 5
Nilai 5! adalah : 120
Alur program tersebut adalah sebagai berikut:
1. Deklarasi variabel.
2. Input bilangan yang akan difaktorial.
3. Pemeriksaan kondisi, jika bilangan kurang dari nol, maka muncul peringatan, jika bilangan lebih besar atau sama dengan nol, maka fungsi faktorial() dipanggil.
Untuk membantu Anda dalam membayangkan alur tersebut, lihat bagan seperti terlihat pada Gambar dibawah ini.
Baca juga artikel menarik ini: Harga Jual Blackberry IPhone Laptop Murah
Blackbery
Iphone
Solusi Forum Komunitas Online Indonesia Thumblr
Spesifikasi iPHONE
HiPhone, hasil Kloningan iPhone
HiPhone dan Smart Phone Cina
Solusi Forum Komunitas Online Indonesia
Produk Unggulan BlackBerry
Model Blackberry
Kontroversi Blackberry
Harga Serba Murah Jual Blackberry IPhone
Harga Serba Murah Jual Blackberry IPhone
Kecil Jadi Kawan, Besar Jadi Lawan
Mohon dukungannya yach....!!
:)

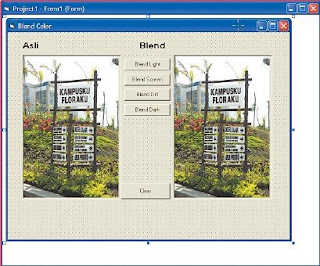
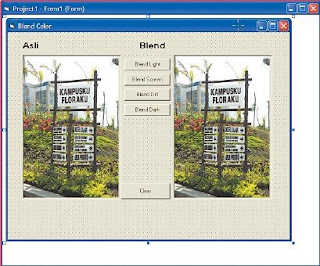
Membuat Image Transparan
Adobe Photoshop mempunyai fasilitas yang disebut dengan blending option. Ketika sebuah layer hendak diletakkan di atas layer yang lain, maka layer di atasnya bisa diset untuk
menumpuk layer dibawahnya dengan berbagai macam model, seperti hard light, soft light, difference, multiply, screen, dan sebagainya.
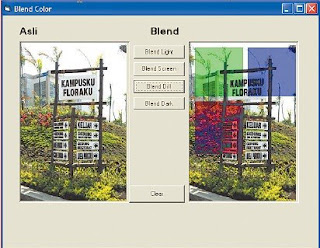
Tip kali ini adalah membuat efek blend dengan mode Lighten, Darken, Difference, dan Screen. Logika yang digunakan adalah mengambil nilai RGB pixel dari area yang hendak di-blend.
RGP Pixel tersebut akan diolah berdasar jenis blend yang diterapkan.
Langkah-langkahnya adalah:
1) Buat form yang terdiri dari sebuah dua buah picture box (dengan nama picture1 untuk citra yang asli, dan picture2 untuk citra yang hendak di-blend), serta 5 buah command button 
dengan nama command1 (untuk Blend light), command2 (untuk Blend screen), command3 (untuk Blend Diff), command4 (untuk Blend Clear hasil blend).
2) Deklarasi awalnya mendefinisikan sebuah tipe bernama pixel untuk memudahkan pemrosesan setiap pixel-nya:
Option Explicit
Private Type Pixel 'warna 24 bit
blue As Integer
green As Integer
red As Integer
Trans As Integer
End Type
Dim a As Pixel, b As Pixel, c As Pixel
Fungsi-fungsi yang dibutuhkan adalah:
Private Function MaxB(ByVal inValA As Byte,
ByVal inValB As Byte) As Byte
MaxB = IIf(inValA > inValB, inValA,
inValB)
End Function
Private Function MinB(ByVal inValA As Byte,
ByVal inValB As Byte) As Byte
MinB = IIf(inValA < pixtolong =" RGB(.red," checkhighbyte =" IIf(inVal"> 255, 255,
nVal)
End Function
Private Function BlendLight(inPixA As Pixel,
inPixB As Pixel) As Pixel
With BlendLight ' Blend dengan mode
lighten
.red = MaxB(inPixA.red, inPixB.red)
.green = MaxB(inPixA.green, inPixB.
green)
.blue = MaxB(inPixA.blue, inPixB.blue)
End With
End Function
Private Function BlendDark(ByRef inPixA As
Pixel, ByRef inPixB As Pixel) As Pixel
With BlendDark ' Blend dengan mode darken
.red = MinB(inPixA.red, inPixB.red)
.green = MinB(inPixA.green, inPixB.
green)
.blue = MinB(inPixA.blue, inPixB.blue)
End With
End Function
Private Function BlendDiff(ByRef inPixA As
Pixel, ByRef inPixB As Pixel) As Pixel
With BlendDiff ' Blend dengan mode
difference
.red = Abs(inPixA.red - inPixB.red)
.green =
Abs(inPixA.green -
inPixB.
green)
.blue =
Abs(inPixA.blue -
inPixB.blue)
End With
End Function
Private Function
BlendScrn(inPixA As
Pixel,
inPixB As Pixel) As
Pixel
With BlendScrn
'Blend dengan mode
screen
.red =
CheckHighByte(inPixA.
red * (1 +
(inPixB.red / 255)))
.green =
CheckHighByte(inPixA.
green *
(1 + (inPixB.green /
255)))
.blue =
CheckHighByte(inPixA.
blue * (1
+ (inPixB.blue / 255)))
End With
End Function
Private Function LongToPix(inCol As Long) As
Pixel
With LongToPix 'Konversi dari long ke
piksel
.red = inCol And &HFF
.green = (inCol \ &H100) And &HFF
.blue =
(inCol \ &H10000)
And &HFF
End With
End Function
Private Sub
Blend(area As
PictureBox, x1 As
Integer, y1 As
Integer, X As
Integer, Y As
Integer, a As Pixel,
mode As Long)
Dim pix As Pixel
Dim bits_per_
pixel As Integer
Dim xc As
Integer, yc As
Integer
If y1 > Y Then
yc = Y
Y = y1
y1 = yc
End If
If x1 > X Then
xc = X
X = x1
Pemrograman
x1 = xc
End If
For yc = y1 To Y
For xc = x1 To X
pix = LongToPix(area.Point(xc, yc))
Select Case mode
Case 1: pix = BlendScrn(a, pix)
Case 2: pix = BlendLight(a, pix)
Case 3: pix = BlendDiff(a, pix)
Case 4: pix = BlendDark(a, pix)
End Select
area.PSet (xc, yc), PixToLong(pix)
Next xc
Next yc
End Sub
3) Event yang dicegat untuk masing-masing klik dari command button adalah:
Private Sub Command1_Click()
Blend Picture2, 10, 10, 100, 100, a, 1
Blend Picture2, 10, 110, 100, 210, b, 1
Blend Picture2, 110, 10, 200, 100, c, 1
End Sub
Private Sub Command2_Click()
Blend Picture2, 10, 10, 100, 100, a, 2
Blend Picture2, 10, 110, 100, 210, b, 2
Blend Picture2, 110, 10, 200, 100, c, 2
End Sub
Private Sub Command3_Click()
Blend Picture2, 10, 10, 100, 100, a, 3
Blend Picture2, 10, 110, 100, 210, b, 3
Blend Picture2, 110, 10, 200, 100, c, 3
End Sub
Private Sub Command4_Click()
Blend Picture2, 10, 10, 100, 100, a, 4
Blend Picture2, 10, 110, 100, 210, b, 4
Blend Picture2, 110, 10, 200, 100, c, 4
End Sub
Private Sub Command5_Click()
Set Picture2 = Picture1
End SubPrivate Sub Form_Load()
a.blue = 128
a.green = 0
a.red = 128
b.blue = 128
b.green = 128
b.red = 0
c.blue = 0
c.green = 128
c.red = 128
End Sub
Baca juga artikel menarik ini: Harga Jual Blackberry IPhone Laptop Murah
Blackbery
Iphone
Solusi Forum Komunitas Online Indonesia Thumblr
Spesifikasi iPHONE
HiPhone, hasil Kloningan iPhone
HiPhone dan Smart Phone Cina
Solusi Forum Komunitas Online Indonesia
Produk Unggulan BlackBerry
Model Blackberry
Kontroversi Blackberry
Harga Serba Murah Jual Blackberry IPhone
Harga Serba Murah Jual Blackberry IPhone
Kecil Jadi Kawan, Besar Jadi Lawan
Mohon dukungannya yach....!!
:)
4) Simpan dan jalankan program.

dengan nama command1 (untuk Blend light), command2 (untuk Blend screen), command3 (untuk Blend Diff), command4 (untuk Blend Clear hasil blend).
2) Deklarasi awalnya mendefinisikan sebuah tipe bernama pixel untuk memudahkan pemrosesan setiap pixel-nya:
Option Explicit
Private Type Pixel 'warna 24 bit
blue As Integer
green As Integer
red As Integer
Trans As Integer
End Type
Dim a As Pixel, b As Pixel, c As Pixel
Fungsi-fungsi yang dibutuhkan adalah:
Private Function MaxB(ByVal inValA As Byte,
ByVal inValB As Byte) As Byte
MaxB = IIf(inValA > inValB, inValA,
inValB)
End Function
Private Function MinB(ByVal inValA As Byte,
ByVal inValB As Byte) As Byte
MinB = IIf(inValA < pixtolong =" RGB(.red," checkhighbyte =" IIf(inVal"> 255, 255,
nVal)
End Function
Private Function BlendLight(inPixA As Pixel,
inPixB As Pixel) As Pixel
With BlendLight ' Blend dengan mode
lighten
.red = MaxB(inPixA.red, inPixB.red)
.green = MaxB(inPixA.green, inPixB.
green)
.blue = MaxB(inPixA.blue, inPixB.blue)
End With
End Function
Private Function BlendDark(ByRef inPixA As
Pixel, ByRef inPixB As Pixel) As Pixel
With BlendDark ' Blend dengan mode darken
.red = MinB(inPixA.red, inPixB.red)
.green = MinB(inPixA.green, inPixB.
green)
.blue = MinB(inPixA.blue, inPixB.blue)
End With
End Function
Private Function BlendDiff(ByRef inPixA As
Pixel, ByRef inPixB As Pixel) As Pixel
With BlendDiff ' Blend dengan mode
difference
.red = Abs(inPixA.red - inPixB.red)
.green =
Abs(inPixA.green -
inPixB.
green)
.blue =
Abs(inPixA.blue -
inPixB.blue)
End With
End Function
Private Function
BlendScrn(inPixA As
Pixel,
inPixB As Pixel) As
Pixel
With BlendScrn
'Blend dengan mode
screen
.red =
CheckHighByte(inPixA.
red * (1 +
(inPixB.red / 255)))
.green =
CheckHighByte(inPixA.
green *
(1 + (inPixB.green /
255)))
.blue =
CheckHighByte(inPixA.
blue * (1
+ (inPixB.blue / 255)))
End With
End Function
Private Function LongToPix(inCol As Long) As
Pixel
With LongToPix 'Konversi dari long ke
piksel
.red = inCol And &HFF
.green = (inCol \ &H100) And &HFF
.blue =
(inCol \ &H10000)
And &HFF
End With
End Function
Private Sub
Blend(area As
PictureBox, x1 As
Integer, y1 As
Integer, X As
Integer, Y As
Integer, a As Pixel,
mode As Long)
Dim pix As Pixel
Dim bits_per_
pixel As Integer
Dim xc As
Integer, yc As
Integer
If y1 > Y Then
yc = Y
Y = y1
y1 = yc
End If
If x1 > X Then
xc = X
X = x1
Pemrograman
x1 = xc
End If
For yc = y1 To Y
For xc = x1 To X
pix = LongToPix(area.Point(xc, yc))
Select Case mode
Case 1: pix = BlendScrn(a, pix)
Case 2: pix = BlendLight(a, pix)
Case 3: pix = BlendDiff(a, pix)
Case 4: pix = BlendDark(a, pix)
End Select
area.PSet (xc, yc), PixToLong(pix)
Next xc
Next yc
End Sub
3) Event yang dicegat untuk masing-masing klik dari command button adalah:
Private Sub Command1_Click()
Blend Picture2, 10, 10, 100, 100, a, 1
Blend Picture2, 10, 110, 100, 210, b, 1
Blend Picture2, 110, 10, 200, 100, c, 1
End Sub
Private Sub Command2_Click()
Blend Picture2, 10, 10, 100, 100, a, 2
Blend Picture2, 10, 110, 100, 210, b, 2
Blend Picture2, 110, 10, 200, 100, c, 2
End Sub
Private Sub Command3_Click()
Blend Picture2, 10, 10, 100, 100, a, 3
Blend Picture2, 10, 110, 100, 210, b, 3
Blend Picture2, 110, 10, 200, 100, c, 3
End Sub
Private Sub Command4_Click()
Blend Picture2, 10, 10, 100, 100, a, 4
Blend Picture2, 10, 110, 100, 210, b, 4
Blend Picture2, 110, 10, 200, 100, c, 4
End Sub
Private Sub Command5_Click()
Set Picture2 = Picture1
End SubPrivate Sub Form_Load()
a.blue = 128
a.green = 0
a.red = 128
b.blue = 128
b.green = 128
b.red = 0
c.blue = 0
c.green = 128
c.red = 128
End Sub
Baca juga artikel menarik ini: Harga Jual Blackberry IPhone Laptop Murah
Blackbery
Iphone
Solusi Forum Komunitas Online Indonesia Thumblr
Spesifikasi iPHONE
HiPhone, hasil Kloningan iPhone
HiPhone dan Smart Phone Cina
Solusi Forum Komunitas Online Indonesia
Produk Unggulan BlackBerry
Model Blackberry
Kontroversi Blackberry
Harga Serba Murah Jual Blackberry IPhone
Harga Serba Murah Jual Blackberry IPhone
Kecil Jadi Kawan, Besar Jadi Lawan
Mohon dukungannya yach....!!
:)
4) Simpan dan jalankan program.

Fungsi trigonometri telah diajarkan sejak di bangku SMP kelas 3. Fungsi yang umum adalah fungsi Sin, Cos, dan Tangen. Bagi mahasiswa teknik, fungsi ini seringkali digunakan untuk
memodelkan suatu permasalahan sehingga bisa diplot grafik- nya dengan bantuan komputer.
Software pengolah grafik berbasis vektor, banyak menggunakan fungsi trigonometri ini untuk menghasilkan bentuk geometris lingkaran atau kurva tertentu. Tip kali ini adalah melihat model
grafik dari fungsi trigonometri untuk menghasilkan bentuk- bentuk geometris.
Langkah-langkah untuk membuatnya adalah:
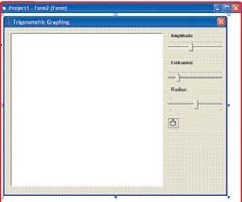
1. Buat sebuah form baru dengan sebuah picture box yang bernama graph. Lalu, tambahkan tiga buah slider. Slider pertama untuk mengatur Amplitudo, bernama sldamp. Slider kedua untuk mengatur Frekuensi bernama sldfrq. Slider ketiga untuk mengatur Radius bernama sldradius. Tambahkan juga sebuah timer bernama timerstart dengan interval sebesar 100.

Properti yang perlu di- atur untuk sldamp adalah: LargeChange=1, Max=50, Min=-50, SelStart=-10. Untuk sldfrq: LargeCha- nge=1, Max=20, Min=0, SelStart=3. Untuk sldra-
dius: LargeChange=50, Max=3, Min=1, Selstart=2, Small- Change=50.
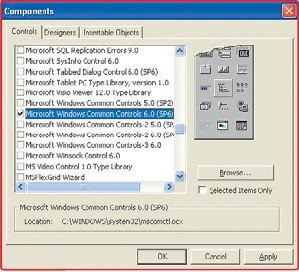
2. Jika komponen slider tidak ada, maka kita perlu menambahkan melalui menu Project >> Components.

Tandai komponen Microsoft Windows Common Controls 6.0 (SP6).
3. Berikutnya adalah melakukan inisialisasi, dan menuliskan modul yang diperlukan. Modul yang diperlukan adalah sub drawgraph yang berfungsi untuk menggambar grafik fungsinya, dan GraphCls untuk membersihkan bidang gambar grafik:
Dim th As Double
Dim radius As Integer
Dim scal As Double
Dim op1 As Integer
Dim op2 As Integer
Dim amp As Double
Dim frq As Double
Dim x As Double
Dim y As Double
Dim step As Double
Dim txtamp As Double
Dim txtfrq As Double
Private Sub drawgraph()
GraphCls
For th = -3.2 To 3.2 Step step
scal = radius - sldamp.Value * Sin(th *
sldfrq.Value)
x = scal * Sin(th)
y = scal * Cos(th)
SetPixel graph.hdc, 200 + x, 200 - y,
RGB(0, 0, 0)
Next th
graph.Refresh
End Sub
Public Sub
GraphCls()
graph.Cls
graph.Line
(200, 0)-(200,
400), RGB(255,
0, 0)
graph.Line (0,
200)-(400, 200),
RGB(255, 0, 0)
End Sub
4. Pencegatan event-event-nya adalah sebagai berikut:
Private Sub form_load()
GraphCls
step = 0.001
radius = 100
End Sub
Private Sub Form_Unload(Cancel As Integer)
End
End Sub
Private Sub sldamp_Scroll()
txtamp = sldamp.Value
drawgraph
End Sub
Private Sub sldfrq_Scroll()
txtfrq = sldfrq.Value
drawgraph
End Sub
Private Sub sldradius_scroll()
radius = sldradius.Value * 50
drawgraph
End Sub
Private Sub Timerstart_Timer()
drawgraph
Timerstart.
Enabled
False
End Sub
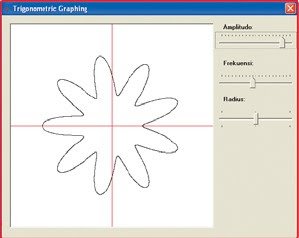
5. Simpan, dan jalankanprogram. Tampilan yang didapatkan adalah sebagai berikut

Baca juga artikel menarik ini: Harga Jual Blackberry IPhone Laptop Murah
Blackbery
Iphone
Solusi Forum Komunitas Online Indonesia Thumblr
Spesifikasi iPHONE
HiPhone, hasil Kloningan iPhone
HiPhone dan Smart Phone Cina
Solusi Forum Komunitas Online Indonesia
Produk Unggulan BlackBerry
Model Blackberry
Kontroversi Blackberry
Harga Serba Murah Jual Blackberry IPhone
Harga Serba Murah Jual Blackberry IPhone
Kecil Jadi Kawan, Besar Jadi Lawan
Mohon dukungannya yach....!!
:)
Game Snake pada Visual Basic 6.0
Kembali ke masa-masa di mana ponsel masih monokrom. Ingatkah Anda, game apa yang saat itu paling populer? Sebagian besar mungkin akan menjawab bahwa game yang paling populer saat itu adalah game Snake, yang mulai ada di ponsel Nokia seri 5110.
Tip kali ini adalah membuat game Snake sederhana dengan VB. Game ini dilengkapi dengan score, dan kecepatan yang berbeda untuk setiap levelnya.
Langkah-langkah untuk membuatnya adalah:
1. Buat sebuah form dengan 1 buah picture box dengan nama Picture1. 1
Ubah Property Width menjadi 4335, Height menjadi 3855, Backcolor menjadi H00FFFFFF&.
Deklarasi utamanya adalah sebagai
Const WarnaGrid = vbBlack
Const WarnaKepala = vbWhite
Const warnaTubuh = vbGreen
Const warnaMakanan = vbRed
Const warnaGaris = vbWhite
Private Declare Function GetTickCount Lib "kernel32" ()
As Long
Private Type Part
X As Integer
Y As Integer
End Type
Dim Part() As Part
Dim Level As Long
Dim vX As Integer, vY As Integer
Dim i As Integer
Dim CS As Single
Dim FX As Integer, FY As Integer
Dim X As Integer, Y As Integer
Dim bRunning As Boolean, died As Boolean
2. Inisialisasi dan event-event yang dicegat, pada saat game kali pertama dijalankan:
Private Sub Form_Load()
Randomize
Picture1.BackColor = warnaGaris
Picture1.ScaleMode = 3 'pixels
CS = 20
X = Int(Picture1.ScaleWidth / CS)
Y = = Int(Picture1.ScaleHeight / CS)
3. Subrutin lain yang dibutuhkan adalah:
Picture1.AutoRedraw = True
Picture1.ScaleWidth = X * CS
Picture1.ScaleHeight = Y * CS
Me.WindowState = 2
Me.Show
DrawGrid Picture1, CS
died = False
'set up the game
ReDim Part(0)
Part(0).X = 0
Part(0).Y = 0
FX = Int(Rnd * X)
FY = Int(Rnd * Y)
bRunning = True
Level = 1
Form1.Caption = "Score: " & UBound(Part) & " Level : "
& Level
MainLoop
End Sub
Private Sub Picture1_KeyDown(KeyCode As Integer, Shift
As Integer)
Select Case KeyCode
Case vbKeyRight
vX = 1: vY = 0
Case vbKeyLeft
vX = -1: vY = 0
Case vbKeyUp
vX = 0: vY = -1
Case vbKeyDown
vX = 0: vY = 1
End Select
End Sub
Private Sub Picture1_KeyPress(KeyAscii As Integer)
If KeyAscii = 27 Then bRunning = False
If KeyAscii = Asc("p") Then MsgBox "Pause"
End Sub
Sub MainLoop()
Do While bRunning = True
Update
Draw
WAIT (160 - Level * 10)
Loop
Unload Me
End Sub
Sub Update()
'menggerakkan tubuh
For i = UBound(Part) To 1 Step -1
Part(i).X = Part(i - 1).X
Part(i).Y = Part(i - 1).Y
Next i
'kepala
Part(0).X = Part(0).X + vX
Part(0).Y = Part(0).Y + vY
'menabrak pinggiran
If Part(0).X <>= X Or Part(0).Y <>= Y Then
died = True
End If
'menabrak diri sendiri
For i = 1 To UBound(Part)
If Part(i).X = Part(0).X And Part(i).Y = Part(0).Y Then
died = True
End If
Next i
'makan
If Part(0).X = FX And Part(0).Y = FY Then
ReDim Preserve Part(UBound(Part) + 1)
Part(UBound(Part)).X = -CS
Part(UBound(Part)).Y = -CS
FX = Int(Rnd * X)
FY = Int(Rnd * Y)
If UBound(Part) Mod 20 = 0 Then Level = Level + 1
Form1.Caption = "Parts: " & UBound(Part) & " Level
: " & Level
End If
If died = True Then NewGame
End Sub
Sub Draw()
Rectangle 0, 0, X * CS, Y * CS, WarnaGrid
For i = 1 To UBound(Part)
Rectangle Part(i).X * CS, Part(i).Y * CS, Part(i).X
* CS + CS, Part(i).Y * CS + CS, warnaTubuh
Next i
Rectangle Part(0).X * CS, Part(0).Y * CS, Part(0).X
* CS + CS, Part(0).Y * CS + CS, WarnaKepala
Rectangle FX * CS, FY * CS, FX * CS + CS, FY * CS +
CS, warnaMakanan
DrawGrid Picture1, CS
End Sub
Sub Rectangle(X1 As Integer, Y1 As Integer, X2 As
Integer, Y2 As Integer, color As Long)
Picture1.Line (X1, Y1)-(X2, Y2), color, BF
End Sub
Sub NewGame()
died = False
ReDim Part(0)
Part(0).X = 0
Part(0).Y = 0
vX = 0
vY = 0
FX = Int(Rnd * X)
FY = Int(Rnd * Y)
End Sub
Sub DrawGrid(Pic As Control, CS As Single)
Dim i As Integer, Across As Single, Up As Single
Across = Pic.ScaleWidth / CS
Up = Pic.ScaleHeight / CS
For i = 0 To Across
Pic.ForeColor = warnaGaris
Pic.Line (i * CS, 0)-(i * CS, Up * CS)
Next
For i = 0 To Up
Pic.ForeColor = warnaGaris
Pic.Line (0, i * CS)-(Across * CS, i * CS)
Next i
End Sub
Sub WAIT(Tim As Integer)
Dim LastWait As Long
LastWait = GetTickCount
Do While Tim >
GetTickCount - LastWait
DoEvents
Loop
End Sub
4. Simpan, dan jalankan program. Tampilan yang didapatkan adalah sebagai berikut:

Baca juga artikel menarik ini: Harga Jual Blackberry IPhone Laptop Murah
Blackbery
Iphone
Solusi Forum Komunitas Online Indonesia Thumblr
Spesifikasi iPHONE
HiPhone, hasil Kloningan iPhone
HiPhone dan Smart Phone Cina
Solusi Forum Komunitas Online Indonesia
Produk Unggulan BlackBerry
Model Blackberry
Kontroversi Blackberry
Harga Serba Murah Jual Blackberry IPhone
Harga Serba Murah Jual Blackberry IPhone
Kecil Jadi Kawan, Besar Jadi Lawan
Mohon dukungannya yach....!!
:)
Pages
Labels :
- Artikel
- Artikel Linux
- bahasa C
- Blogger-Templates-Colorizetemplates.com
- database
- design
- download
- Download Software
- games
- handphone
- Hardware
- image
- Indonesia-Siap-Bersaing-di-SERP
- Informasi gadget
- informasi Handphone
- Informasi Network
- Informasi software
- java script
- matematika
- Multimedia
- PC tool
- Security/Antivirus
- Software Audio/Video
- Software Grapich
- Software Pendidikan
- Software Tools
- Trik Google+
- Tutorial
- utility
- visual basic
Diberdayakan oleh Blogger.





